
20+30+ Best Three Color Combinations
3 Colors Color Palettes. Color Palettes tagged 3 Colors. # 3 Colors. . 7. 6. 6. Atlanta Braves (MLB) 5. Chicago White Sox (MLB) 5.

20+30+ Best Three Color Combinations
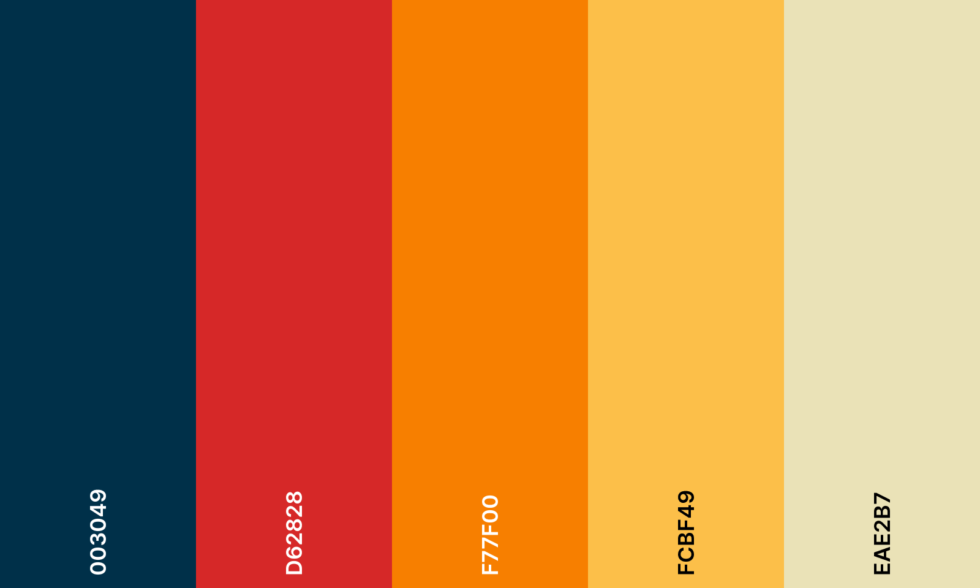
20. Bright & Tropical. A color combination so tropical you can almost feel the warm breeze on your skin—these warm colors will add a youthful energy and vitality to your next design. 21. Warm Naturals. Think of changing leaves and the various shades of brown, red, orange, and green of the foliage.

20+30+ Best Three Color Combinations
8. Teal & Coral. Photo by Susan Wilkinson. Teal and coral are vibrant and fashionable color combinations that work well in a variety of design settings. Coral, a pink-orange color, gives vitality and vibrancy to the mix, while teal, a blue-green color, provides a calming and comforting backdrop.

The Best Color Combinations to Try in 2020 GraphicMama Blog Good
If you're looking for tri-color palettes for your graphic, web, or UI design, Wolvus Technology has come up with a series of beautiful combinations that look great together. You can use these colors for logo designs, interfaces, posters, illustrations, motion graphics, and just about anything. The team at WolvusTech has also shared examples.

20+30+ Best Three Color Combinations
Urban Brown & Blue. Blue and brown are a very popular color combination widely used by businesses. Branding design, printed products and logos — these colors always make the right effect. Apparently, this pairing of cool and warm tones is one of the best a color wheel could suggest for a clear image.

Pin on Color Schemes
Color combination is the use of two or more colors in a single design or piece of art. These colors can be used in a variety of ways to create different effects and evoke certain emotions. By understanding the principles of color theory and exploring current trends, it is possible to create a harmonious color palette that works well together.

Colour scheme palette with 3 colour combination. Aqua, brown and tan
Tertiary colors are found in between all of the primary colors and secondary colors. Red + Orange = Red-orange. Yellow + Orange = Yellow-orange. Yellow + Green = Yellow-green. Blue + Green = Blue-green. Blue + Purple = Blue-purple. Red + Purple = Red-purple. Tertiary colors highlighted on a color wheel.

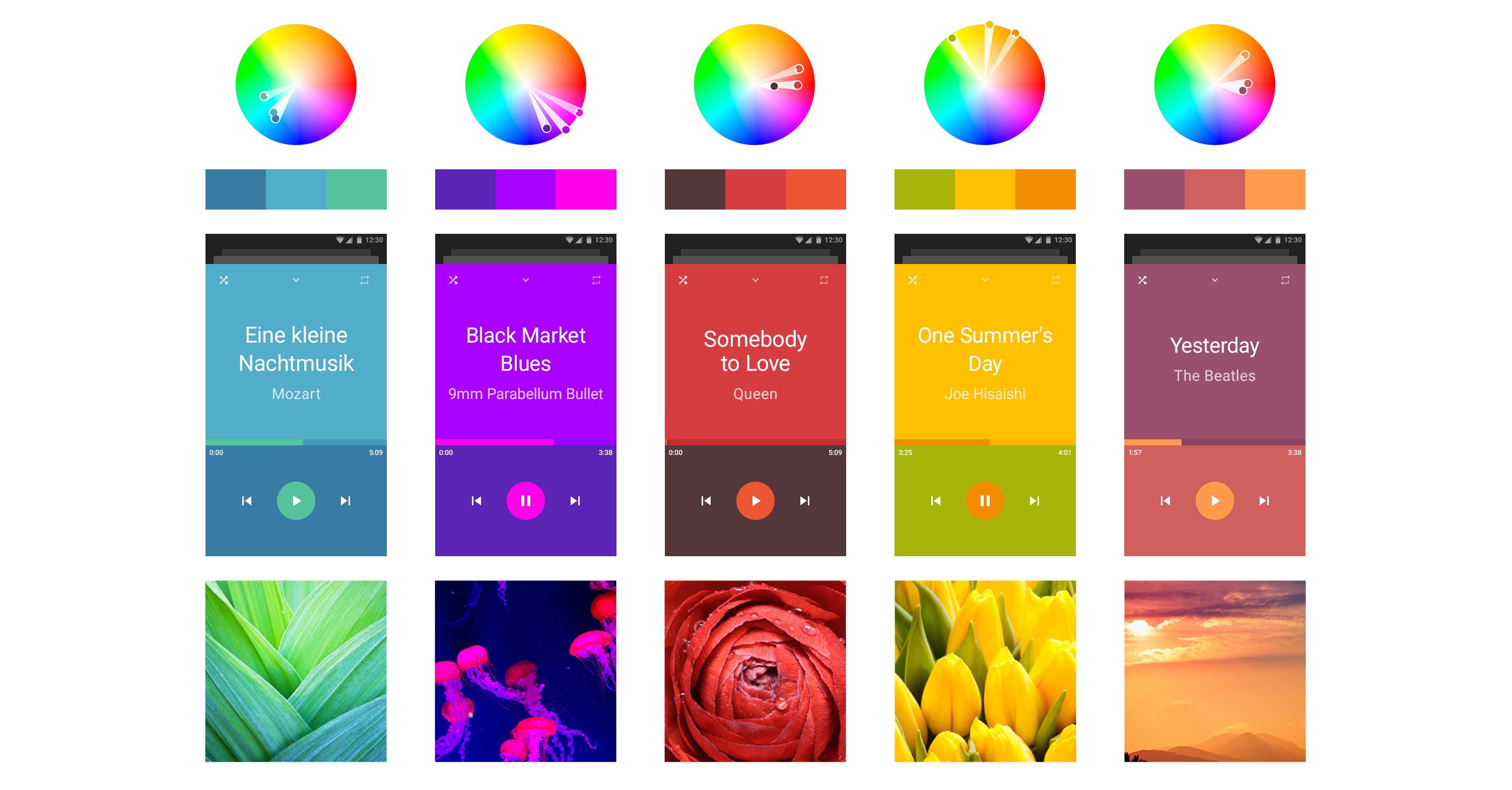
Best Three Color Scheme for UI Design by Anna Grenn UX
By using subtle shades, you can rely on minimalist fonts to convey your messaging and let color be a soothing accent. Brutalism is a web design trend in 2024, and minimalist color combinations are perfect for executing that bare-bones look. 32. Sky blue, rose, fuchsia, and yellow.

20+30+ Best Three Color Combinations
Once you pick, a 3-color combination, it's important Keep things consistent. Stick with the same three color throughout the design. Typeface, icons, images, background. There are a variety of fonts and icon marketplaces for you to choose from. Every element should be consistent with your choice. The first example is a perfect representation.

Good Color Combinations The Guide
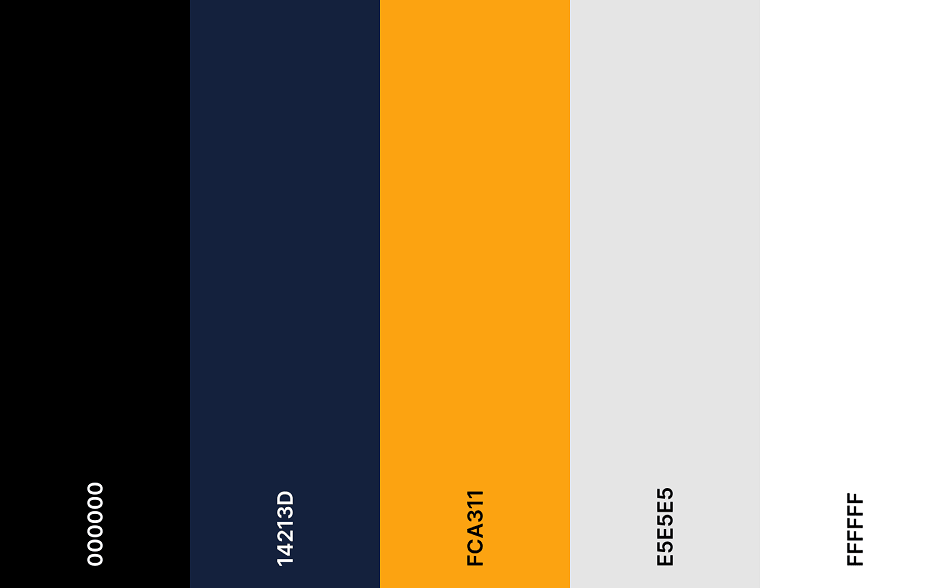
Hex code: #f3ca20 and #000000. Yellow and black combine to create a feeling that's masculine, modern, yet approachable. This combination also has the cultural connotation of meaning "danger" or "warning.". 5. Magenta, goldenrod, turquoise and brick. Packaging design by Holly McAlister.

Choosing color combinations FreshStitches
Here are some of the best two-color color combinations around. Ultimate Gray (#949398FF) & Illuminating (#F4DF4EFF) Pantone's Color of the Year 2021 is a combination of the grounded Ultimate Gray and the vibrant Illuminating. This combination when revealed was described as "A marriage of color conveying a message of strength and hopefulness.

Top 13 Color Palette Generators ZenBusiness Inc. Color palette
2 Classic and Retro. This combination of mostly dark colors--from a dark grayish cyan and a dark moderate red to a dark orange--make this combination ideal for a subdued look. For simpler designs, you can also choose to use only the top three colors.

14 wonderful color palettes (PSD) Graphicsfuel Good color
1. Yellow and Blue: Playful and Authoritative. Yellow is the ultimate attention-grabber, and it sets up a youthful backdrop for the authoritative navy. This logo's color combination is playful yet confident, giving the impression that the company behind the symbol is one to be trusted. 2.

แนะนำ 15 โทนสีที่นิยมในงานออกแบบเลือกโทนสีดีมีชัยไปกว่าครึ่ง บันทึก
Remove ads and popups to enter the heaven of colors; Generate palettes with more than 5 colors automatically or with color theory rules; Save unlimited palettes, colors and gradients, and organize them in projects and collections; Explore more than 10 million color schemes perfect for any project; Pro Profile, a new beautiful page to present yourself and showcase your palettes, projects and.

Three Angles Color Palette. colorpalettes colorschemes design
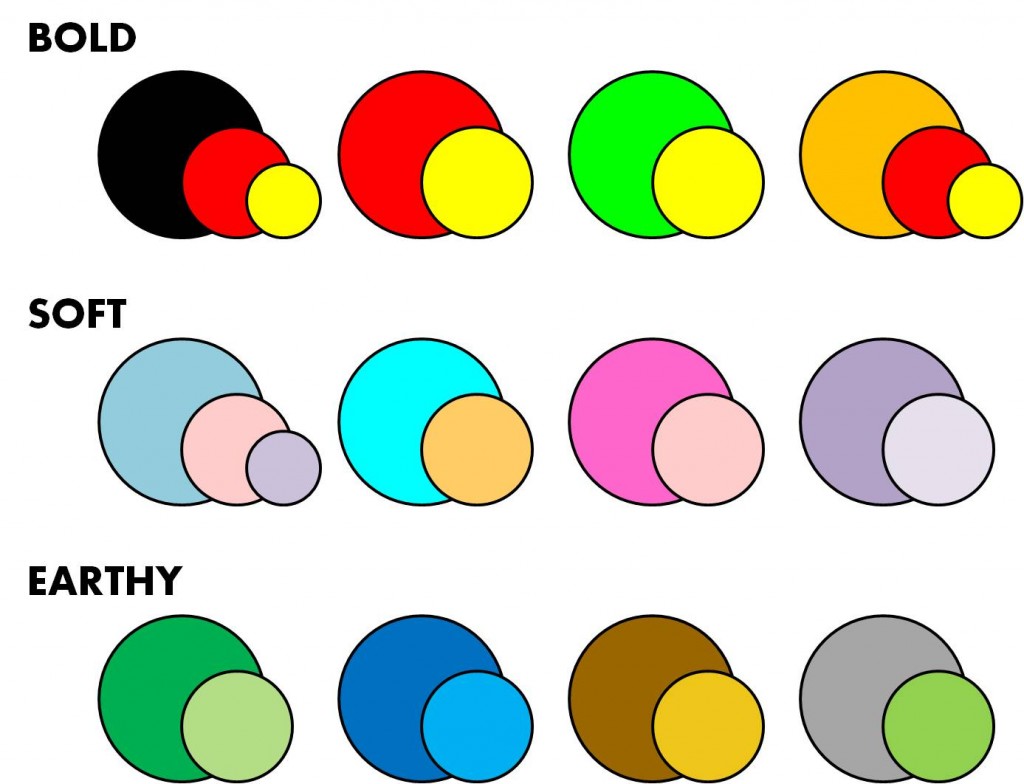
1. Core four color combinations. There are many different types of color schemes you can utilize when creating your own design. However, understanding the core four types of color combinations is an important part of color theory, and a good place to get started when thinking about various color palettes. Monochromatic.

Good Color Combinations The Guide
The infusion of two deep colors, maroon, and indigo, give your design a vibrant and attention-grabbing appearance. This color combination is useful for designing finance and cryptocurrency websites. 27. Rouge, Green, And Magenta. Combining these three simple colors gives your designs a vibrant and lively appearance.